【概要】
上一章讲了布局,按照市面上的书籍每一本讲的顺序都不一样,本系列是希望大家能快速上手去应对工作需要,所以本章就直接开始讲绑定。
如有学习过程中想交流学习、疑惑解答可以来此QQ群交流:580749909。(所有涉及到的源码都上传到了群文件里)
希望加群的人提问时尽量想清楚自己的问题,愿意钻研而不是等现成的答案而不去思考。祝各位同仁早日学会WPF这项技术。
【绑定】
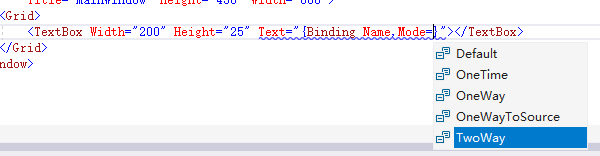
如上图所示按照个人理解我总结了一下,把绑定分为四步:
1.绑定目标
绑定目标很好理解,其实就是你要操作绑定的控件。例如:Button,TextBox。
2.绑定属性
如图所示,在操作TextBox的时候绑定需要指定你要绑定的属性比如:
绑定语法介绍:
如上代码块中,Text就是绑定属性了, Bingding 是绑定关键字,而后面的Name就是你要绑定的数据源的变量名。
3.绑定模式
绑定模式一共分为5种,TwoWay,OneWayToSource,OneWay,OneTime,Default。如果不写则默认是TwoWay。

接下来分别介绍:
-
TwoWay 无论是目标属性还是源属性,只要发生了更改,TwoWay 就会更新目标属性或源属性。
-
OneWay 仅当源属性发生更改时更新目标属性。
-
OneTime 仅当应用程序启动时或 进行更改时更新目标属性。
-
OneWayToSource 在目标属性更改时更新源属性。
-
Default:模式根据实际情况来定,如果是可编辑的就是TwoWay,只读的就是OneWay.
4.绑定数据源
数据源很容易和数据通知联系在一起所以在这里一起讲了。这里要讲的不仅仅是这么简单,我主要分为两块来讲先来看代码。
后台代码:
public class MainViewModel : INotifyPropertyChanged { ObservableCollection collection = new ObservableCollection (); private string _name; public string Name { get { return _name; } set { _name = value; OnPropertyChanged("Name"); } } public MainViewModel() { Name = "100"; } public event PropertyChangedEventHandler PropertyChanged; protected virtual void OnPropertyChanged(string propertyName) { PropertyChangedEventHandler handler = PropertyChanged; if (handler != null) handler(this, new PropertyChangedEventArgs(propertyName)); } } public class MainModel { public int Age { get; set; } public string Name { get; set; } }
前台代码:
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.DataContext = new MainViewModel(); } }
第一块:属性
其实数据绑定中的数据源,并没有特别的要求只要是属性实现了INotifyPropertyChanged的属性通知基本上都能实现。
第二块:集合
集合这一块就稍微特殊一点,为什么这么说呢。因为wpf中有提供一个叫ObservableCollection,这个集合使用起来和List一样,但内部实现了数据通知的机制所以开发者就不用实现一堆东西了。
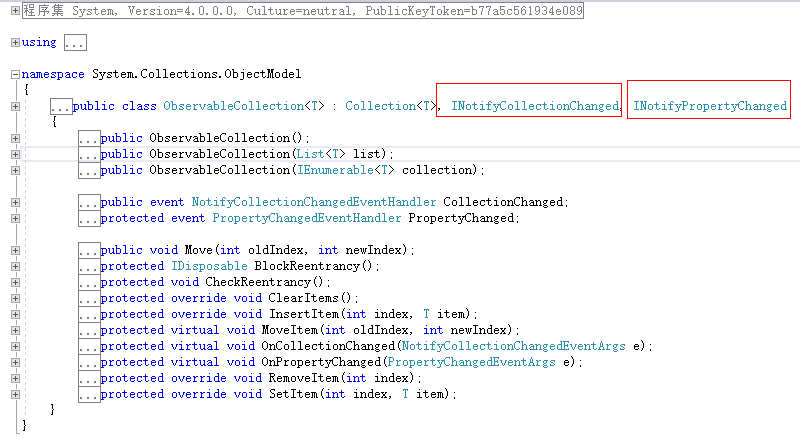
而普通集合想要实现这种效果就需要实现数据通知的接口,但是这里平不仅仅实现INotifyPropertyChanged,让我们看看微软官方它是如何定义的。

我们在图中看到了INotifyCollectionChanged、INotifyPropertyChanged接口。我分别来讲述一下它们的作用:
1)INotifyCollectionChanged它的作用是通知集合的更改比如说这个集合中添加了某一个元素。
2)INotifyPropertyChanged的作用则是精确通知到这个集合中元素的属性更改。
比如自定义了一个数据类型放入了
List<MainModel> collection = new List<MainModel>();其中能达到数据通知的MainModel中定义的Age属性更改通知。